介绍
Hugo是一个用 go 语言编写的开源网站构建框架,截止目前GitHub星数超过70k,它具有功能强大的模板系统、丰富的主题、完善的文档以及全平台支持的客户端,提供开箱即用的分类系统、评论系统、代码高亮、多语言支持等功能,非常适合用来搭建博客网站。
在本地撰写阶段,借助 Hugo 内置服务器可以做到毫秒级热更新,实现所见即所得。同时,得益于 Hugo 采用静态站点生成的架构,Hugo 站点可以很容易的部署到各种 HTTP 服务器,且通过本地预览即可确认线上部署效果。
基于成本和使用习惯考虑,选择使用 GitHub Pages 进行部署,并且根据功能不同进行仓库拆分。话不多说,来开始吧。
hugo安装
如果是win10系统,可以用choco install hugo安装。或者从github网站下载extended版本。
下载完成,配置系统环境变量。然后使用命令hugo version查看是否安装正确。
$ hugo version
hugo v0.133
创建站点
运行以下命令,使用 PaperMod 主题创建 Hugo 网站。下一部分将解释每个命令的用途。
# 创建站点
hugo new site hugoblog
# 进入站点目录
cd hugoblog
# 初始化仓库
git init
# 添加子模块
git submodule add https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
# 修改配置
echo "theme: 'PaperMod'" >> hugo.yaml
# 启动服务
hugo server -D
在终端中显示的 URL 中查看您的网站。按下 Ctrl + C 停止 Hugo 的开发服务器。
此时的yaml文件为
baseURL: 'https://fpga.vip/'
languageCode: 'en-us'
title: '我的博客'
theme: 'PaperMod'
如果你的配置文件为hugo.toml,建议转为hugo.yaml文件。toml转yaml
Hugo 默认的站点目录结构
- archetypes:原型目录,用于定义各种类型的内容模板。原型匹配顺序是优先本站点内,其次再到主题内查找。
- assets:资产目录,用于放置 CSS,JavaScript 等全局资源库。
- config:配置文件目录,主配置文件 hugo.yaml,支持多文件配置、多环境配置[10]。
- content:内容目录,用于放置文章、分类、标签等内容页面。
- data:数据目录,用于存取自定义配置数据。
- i18n:国际化目录,用于页面文本的多语言翻译。
- layouts:布局目录,用于放置 html 模板。
- public:部署目录,用于存放 Hugo 构建的静态站点文件。
- resources:资源目录,包含 Hugo 资产构建流水线产生的可缓存文件,如 CSS、图片等。
- static:静态资源目录,该目录下的文件会被直接拷贝到站点根目录。
- themes:主题目录,包含 Hugo 站点可以使用的主题。
可通过 Hugo mounts 配置自定义站点目录结构。
配置搜索
PaperMod使用Fuse.js Basic进行搜索功能
将以下内容添加到站点配置hugo.yml中
outputs:
home:
- HTML
- RSS
- JSON # necessary for search
在内容目录中使用search.md创建一个包含以下内容的页面
---
title: "Search" # in any language you want
layout: "search" # necessary for search
# url: "/archive"
# description: "Description for Search"
summary: "search"
placeholder: "placeholder text in search input box"
---
要隐藏某个特定页面不被搜索,请将其添加到帖子的首页
searchHidden: true
搜索页面还具有键绑定:
搜索页面还具有键绑定:
箭头键可在列表中上下移动
按回车键或右箭头键转到突出显示的页面
退出键可清除搜索框和结果
多语言使用 search.<lang>.md 例如 search.es.md.
自定义Fusejs选项
请参阅https://fusejs.io/api/options.html对于选项,添加如下所示的选项。
params:
fuseOpts:
isCaseSensitive: false
shouldSort: true
location: 0
distance: 1000
threshold: 0.4
minMatchCharLength: 0
# limit: 10 # refer: https://www.fusejs.io/api/methods.html#search
keys: ["title", "permalink", "summary", "content"]
配置评论
Valine一款快速、简洁且高效的无后端评论系统
启用Valine必须先创建leancloud应用, 获取 id|key 填入即可

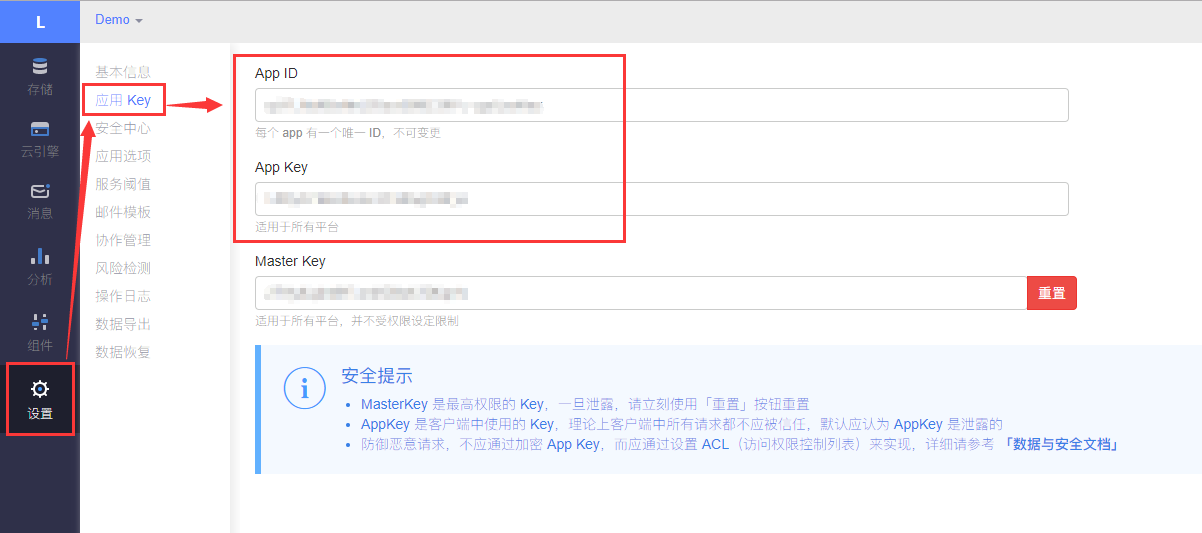
应用创建好以后,进入刚刚创建的应用,选择左边的设置>应用凭证,然后就能看到你的AppID和AppKey了:

文件hugo.yaml
params:
valine:
enable: true
appId: '你的appId'
appKey: '你的appKey'
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
avatar: 'mm'
placeholder: '说点什么吧...'
visitor: true
| 参数 | 用途 |
|---|---|
| enable | 这是用于主题中配置的,不是官方Valine的参数,true时控制开启此评论系统 |
| appId | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App ID |
| appKey | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App Key |
| notify | 用于控制是否开启邮件通知功能,具体参考邮件提醒配置 |
| verify | 用于控制是否开启评论验证码功能 |
| avatar | 用于配置评论项中用户头像样式,有多种选择:mm, identicon, monsterid, wavatar, retro, hide。详细参考:头像配置 |
| placehoder | 评论框的提示符 |
| visitor | 控制是否开启文章阅读数的统计功能i, 详情阅读文章阅读数统计 |
主要是修改主题中评论相关的布局文件 themes/PaperMod/layouts/partials/comments.html,按照 Valine快速开始 添加 Valine 相关代码,在第5行的位置
添加的 Valine 评论的代码如下:
<!-- valine -->
{{- if .Site.Params.valine.enable -}}
<!-- id 将作为查询条件 -->
<div id="vcomments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script type="text/javascript">
new Valine({
el: '#vcomments' ,
appId: '{{ .Site.Params.valine.appId }}',
appKey: '{{ .Site.Params.valine.appKey }}',
notify: '{{ .Site.Params.valine.notify }}',
verify: '{{ .Site.Params.valine.verify }}',
avatar:'{{ .Site.Params.valine.avatar }}',
placeholder: '{{ .Site.Params.valine.placeholder }}',
visitor: '{{ .Site.Params.valine.visitor }}'
});
</script>
{{- end -}}
可以看到上述代码中引用了配置文件中的相关参数,这样以后修改配置就不用修改代码了,只需要改配置文件 hugo.yaml,将配置文件中 valine 配置的 eanble 设置为 true ,本地测试一下,正常的话,打开一篇文章会看到:

配置统计
在配置文件hugo.yaml添加
params:
busuanzi:
enable: true
在extend_head.html页面添加
<!-- busuanzi -->
{{- if .Site.Params.busuanzi.enable -}}
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<meta name="referrer" content="no-referrer-when-downgrade">
{{- end -}}
在footer.html页面的</footer>标签前,添加以下内容
<!-- busuanzi -->
{{ if .Site.Params.busuanzi.enable -}}
<div class="busuanzi-footer">
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
本站访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
</div>
{{- end -}}
部署项目
这里采用vercel云环境,首先将代码上传至远程Git仓库,这里选择Github。
先在github new页面,创建一个新的仓库hugoblog。

接着访问创建好的仓库页面,它会提示你有https和ssh两种上传方式。

现在,我们在本地有一个文本夹hugoblog,在网站上有一个仓库叫hugoblog,在vercel有一个帐号
本地hugoblog------网站hugoblog------vercel
现在,有两种情况。一种是利用远程仓库文件夹,我们克隆远程的仓库,进入仓库的文件夹,在里面执行git add添加文件等操作。一种是在本地有文件夹,我们将本地文件夹关联到远程分支。这里用第二种。
提交分支到远程仓库
本文选择第二种,操作命令如下。
$ cd hugoblog
$ git status
fatal: not a git repository (or any of the parent directories): .git
$ git init
Initialized empty Git repository in D:/hugoblog/.git/
$ git add hugo.yaml
提交前先添加,添加用户名
git config --local user.name "Marci Wang"
git config --local user.email "flybb2020@outlook.com"
提交
$ git commit -m "first commit"
[master (root-commit) 5397541] first commit
1 file changed, 87 insertions(+)
create mode 100644 hugo.yaml
设置分支
# 设置分支
git branch -M master
# 添加远程
git remote add origin git@github.com:flybb2020/hugoblog.git
# 查看远程
git remote -v
# 删除远程(备用)
git remote remove origin
# 推送到远程分支
git push -u origin master
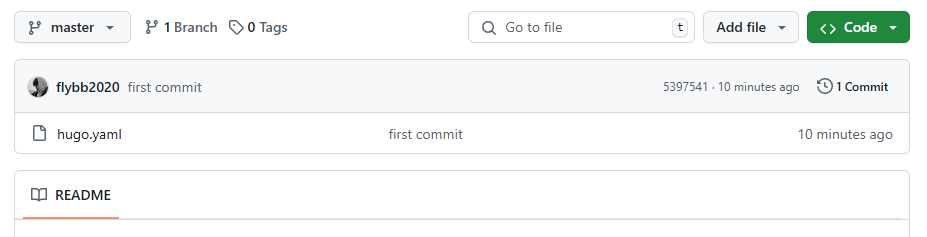
在仓库网站上查看

此时,我们已经成功上传一个文件。接下来,上传其他文件。
# 删除public文件夹
rm -rf public
# 重新生成
hugo server --disableFastRender
# 添加其他文件
git add .
# 提交到本地分支
git commit -m "second commit"
# 推送到远程分支
git push -u origin master
发布项目到vercel
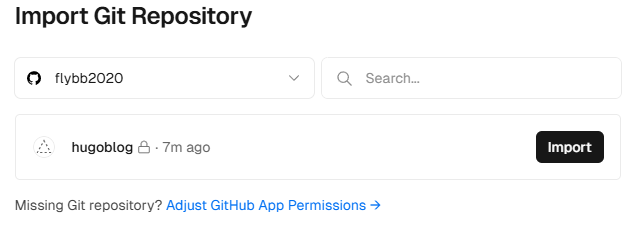
来到 vercel dashboard页面,选择Import Git Repository导入项目。可以用github仓库,gitlab仓库,Bitbucket仓库,在最底下,还有一个Import Third-Party Git Repository 导入第三方仓库。

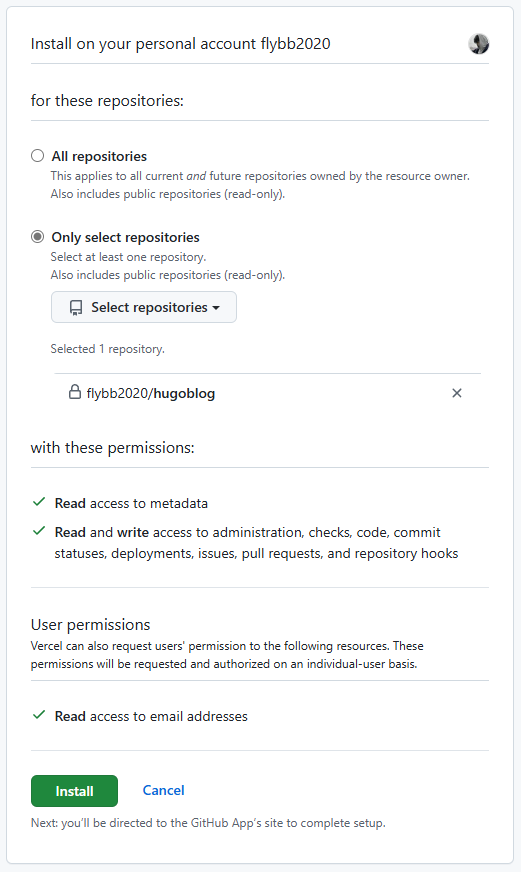
输入密码,看到如下页面,点击import导入。

在Configure Project页面,Framework Preset如果是other,手动选择hugo,点击Deploy即可。

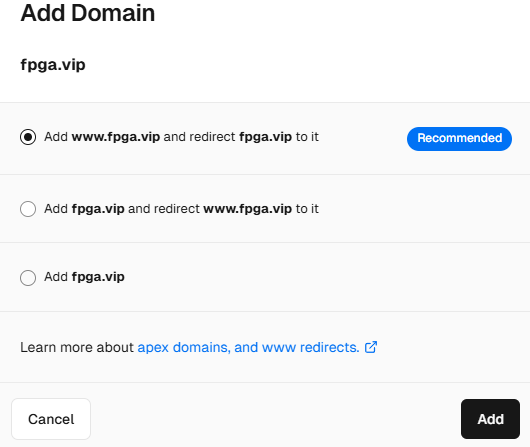
自定义域名
来到Project Settings页面,Domains选择。可以看到只有一个域名,在搜索框中,输入一个域名,点击添加。

在域名管理商,后台页面添加解析记录,过一会儿,即可看到网站。

遇到的问题
上传后发现域名为localhost
来到Project Settings页面,
Build & Development Settings选项卡
Build Command填写
hugo --gc --minifyInstall Command填写
yum install -y golangOutput Directory和Development Command不用动。
Environment Variables选项卡
添加一个
HUGO_VERSION参数,可用hugo version得到,本文是0.133.1,点击Save保存。
上传一个新文件,触发Deploy。或者在项目的deployments页面,手动点击ReDeploy。
图片托管
图片托管推荐PicGo
文本编辑
文本编辑推荐Typora
